

Gulp-size
Gulp-size på npmjs.comGulp-size viser den endelig størrelse af alle filer og de enkelte filer, dette sker via dens .size property og kan kun ses efter at alle filer har fået indhold.
For at den viser alle filernes enkeltvise størrelse skrives fx. gulp.src(['index.html']), og hvis alle filernes størrelse skal komplies til en samlede størrelse bruges gulp.src(['*.html','.css/*.scss'])
Gulp-size er god at bruge, hvis man vil danne et overblik over hvor meget hvert element vejer, i tilfælde af hvis hjemmesiden er langsom.
Gulp-size har andre API .size muligheder, der gør det nemmere at finde størrelserne på de ønskede filer, Eksempelvis kan man med size(['gzip']))se den endelig størrelse på alle filer hvis de var zippede
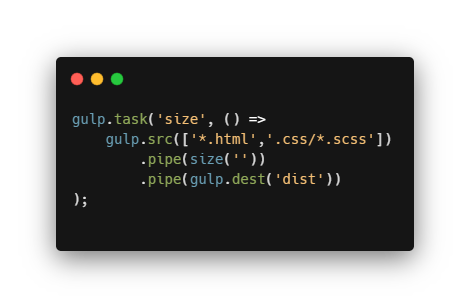
Kode
I Gulp kører Gulp-size som en task-baseret plugin, hvilket gør det lettere at finde i terminalen, end hvis den kørte i gulp-watch.
For at gulp-size skal virke laves der en pipe: .pipe(gulp.dest('directory-navn')), hvilket laver en directory med alle html'erne fra projektet og "vejer" den totale størrelse af de ønskede filer
